How to write Markdown files with VisualStudioCode and Extensions
깃페이지로 블로그 관리를 하면서 마크다운 파일을 작성하는데 메모장을 이용해도 되지만 별도 에디터를 설치해서 이를 용이하게 할 수 있습니다.
여러 에디터들이 있겠지만 저는 비쥬얼스튜디오 코드와 그의 확장판 auto-open markdown preivew를 설치하도록 하겠습니다.
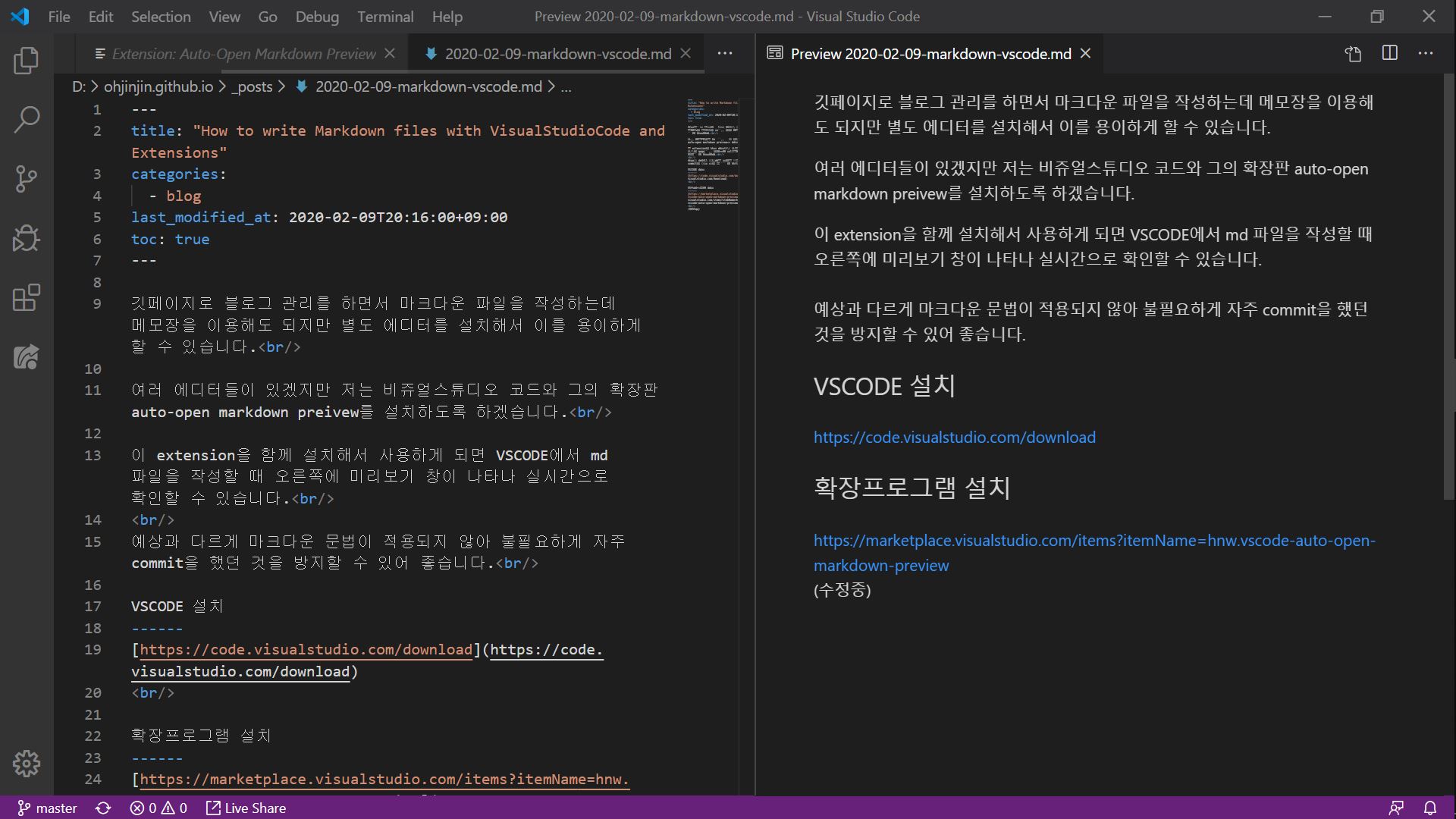
이 extension을 함께 설치해서 사용하게 되면 VSCODE에서 md 파일을 작성할 때 오른쪽에 미리보기 창이 나타나 실시간으로 확인할 수 있습니다.
예상과 다르게 마크다운 문법이 적용되지 않아 불필요하게 자주 commit을 했던 것을 방지할 수 있어 좋습니다.
VSCODE 설치
https://code.visualstudio.com/download
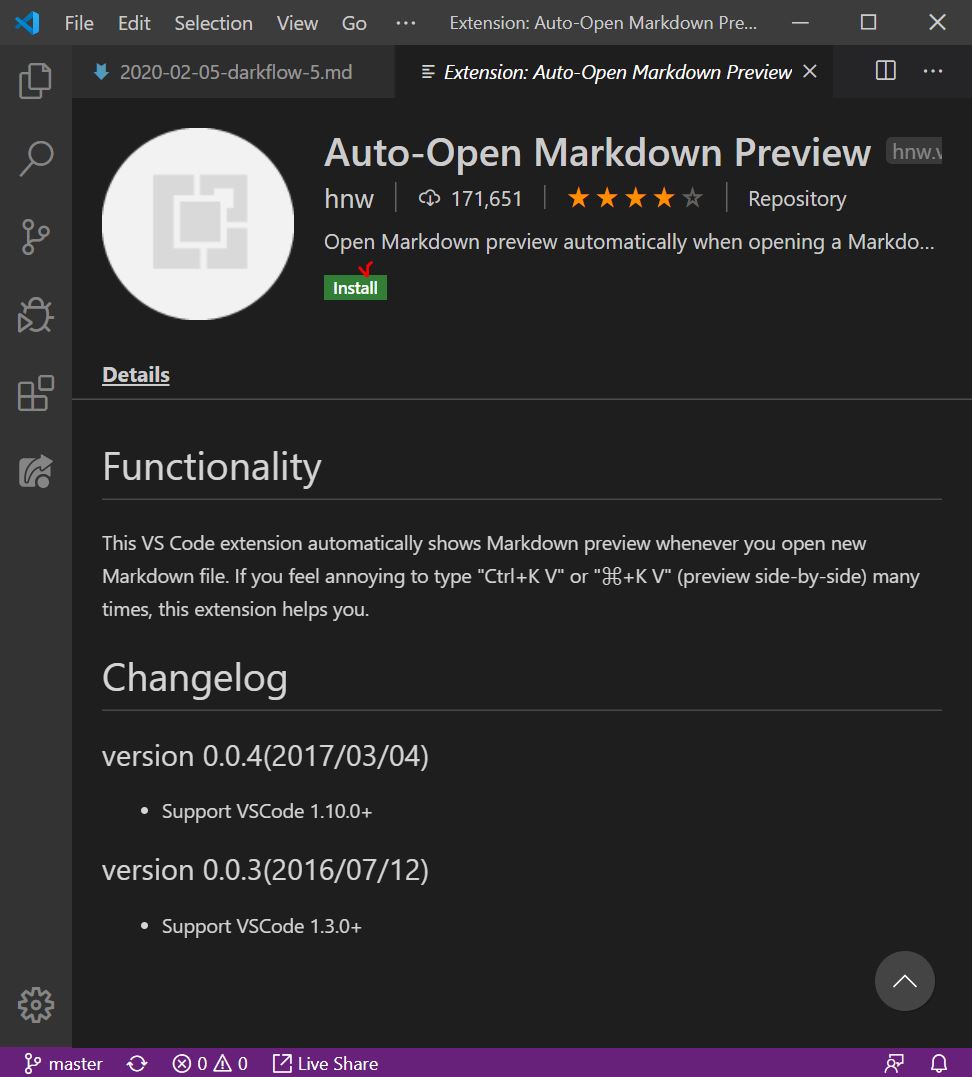
확장프로그램 설치
https://marketplace.visualstudio.com/items?itemName=hnw.vscode-auto-open-markdown-preview
캡처 화면처럼 VS code를 열어 해당하는 확장프로그램을 설치해주세요.
설치 이후에는 바로 아래와 같이 미리보기 화면을 확인하실 수 있습니다.
md 파일 에디터로 atom도 많이 사용들하시던데, IDE 자체가 무겁다고해서 저는 vs code와 그 extension을 사용하기를 추천받았어요!
개인이 공부하고 포스팅하는 블로그입니다. 작성한 글 중 오류나 틀린 부분이 있을 경우 과감한 지적 환영합니다!